Byte Bandits CTF 2023
本文最后更新于 2024年1月6日 下午
web
Improper Error Handling

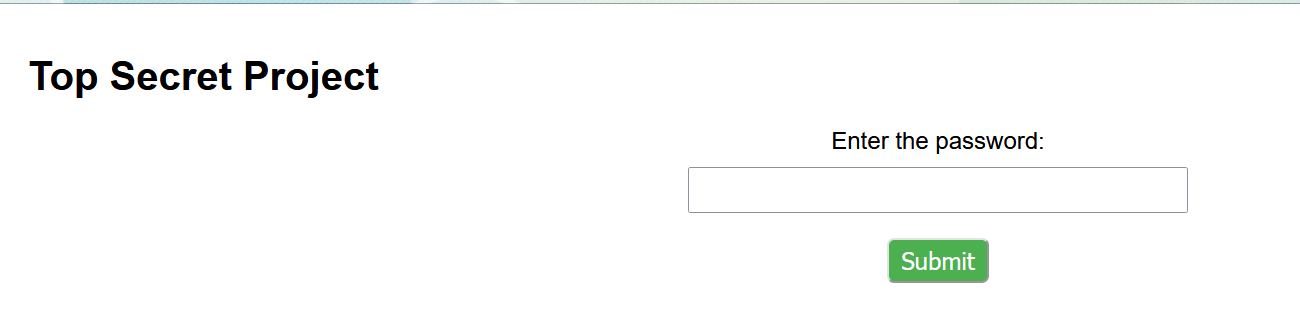
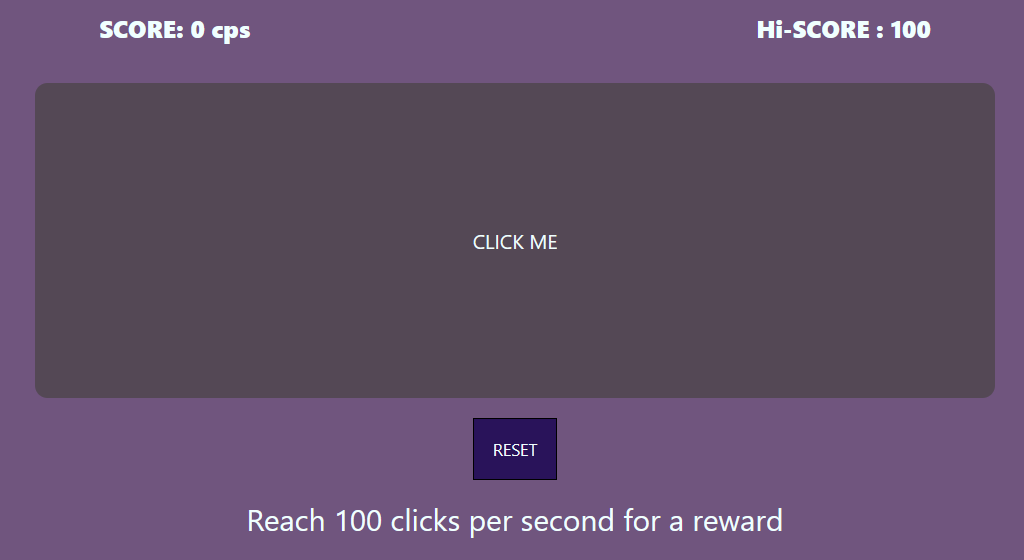
打开靶机是这样的
先看源代码
1 | |
定义了一个sendRequest()请求函数
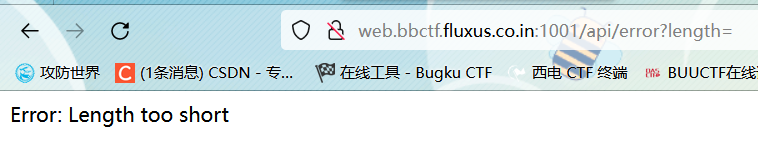
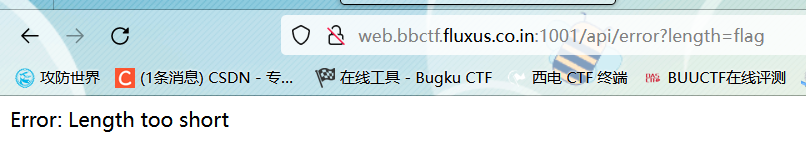
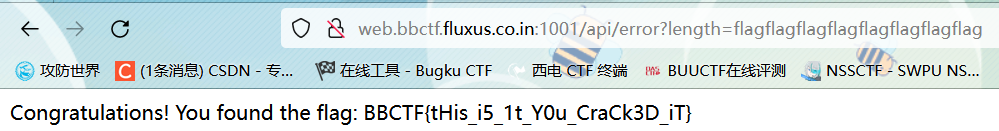
访问:/api/error?length=
试试传参
一步一步加长看看
当传任意参数到32位时,爆出了flag
Hi-Score

一秒点一百下就能拿flag
这种题,大概率跟js有关
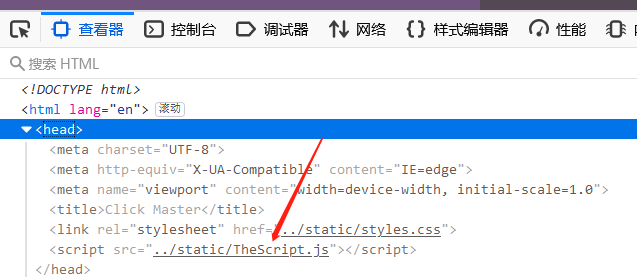
先看看js
调试器打开,找到一个函数
1 | |
看起来”\x20Your\x20Reward\x20:\x20<a\x20href=\x22” +
“2f2e736563726574696f6e2f666c6167”
这段是回显rewaard也就是flag的
一开始以为要解这个 2f2e736563726574696f6e2f666c6167
发现不行
1 | |
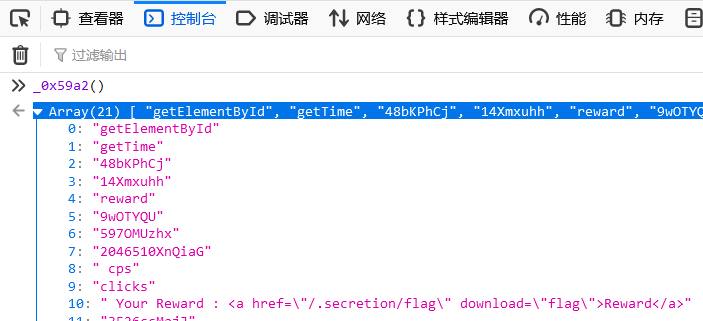
看到这,可以运行_0x59a2()这个函数
得到flag的地址/.secretion/flag
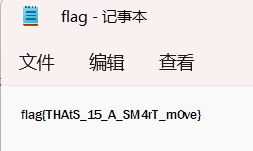
访问下载打开
Byte Bandits CTF 2023
http://example.com/2023/02/10/Byte Bandits CTF 2023/